テクスチャ貼ってみる。
ブレンダーのテクスチャ適用の手順は面倒くさいと思いますw
いや、手順の数とかはMAYAとかと比べても大差ないと思うのですが、なんかわかりづらい……
では。
Zbrush使って適当にペイントしたので、テクスチャに書き出してみた。
ノーマルマップと通常のテクスチャの2種類用意。
テクスチャをはるためには、まず「マテリアルの適用」が必要です。
マテリアルを適用したいオブジェクトを選択して、マテリアルのプロパティを開きます。
開いたら、Newをクリック。
マテリアルが適用されます。
マテリアルの名前は自由につけることができます。(全角文字はダメ)
とりあえずデフォルトのままほっといて、次はその隣のテクスチャをクリック。
その後、Newをクリック。
テクスチャの枠ができたので、次は画像をよみこむ準備をします。
Type から、Image or Movie を選択します。
プロパティを下の方に、Imageタブを探します。
Image の中の、Openをクリック。
(すでにテクスチャファイルがあるからオープンです)
ファイルブラウザで、テクスチャファイルを読み込みます。
さてさて、まだまだテクスチャはちゃんとでてくれないのですw
さらに、プロパティの下を見ていきます。スクロールが必要になっているかもしれません。
Mappingタブを見つけます。
Mappingタブの、Coordinates から、UVを選択します。
これで、先に作っておいたUVでテクスチャが貼られるので、正しく表示されます。
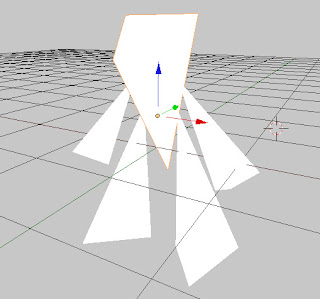
あとは、プレビューをテクスチャモードにしてみます。
自分のプレビューでは、これで真っ白になってしまいました。
こうなるのがよくわからないんですよね・・・
普通のテクスチャの他に、ノーマルマップも適用させたいので、プレビューの方法を変更しないとなりません。
GLSL対応のグラボなら、プレビューでノーマルマップ表示ができるようになります。
ショートカットNキーで表示される、
Properties の、Display の項目に、
Shading: とありますので、
ここから GLSLを選択します。
自分のプレビューでは、これで真っ黒になってしまいました。
こっちは、これはこれで正しい表示なのですw
実はこのシーンには「ライト」が一個もないので、真っ黒になるのは当たり前というかw
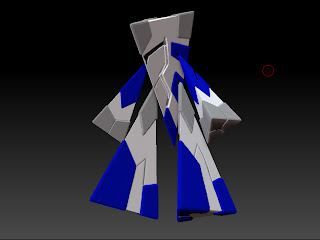
てなわけで、ライトをいくつか適当に配置してみたら、色は出ました。
ぺったり。
ノーマルマップはまだ適用していません。
次は、ノーマルマップの貼り方をやってみます。












0 件のコメント:
コメントを投稿